ホームページの表示を高速化!無料で使える診断ツール
-
zoe
-
- #webサービス
- #ホームページ全般
こんにちはー、カワゾエ(@zoe)です。
Googleが提供するDevelopersのツールに「PageSpeed Insights」というWebサイト(ホームページ)の診断ツールがあります。このツールは指定したページの”表示スピード”の状態を診断し、改善点を提示してくれます。
今回はこのツールを使って、自分のブログの表示スピードを改善してみようと思います。
PageSpeed Insightsを使ってみる

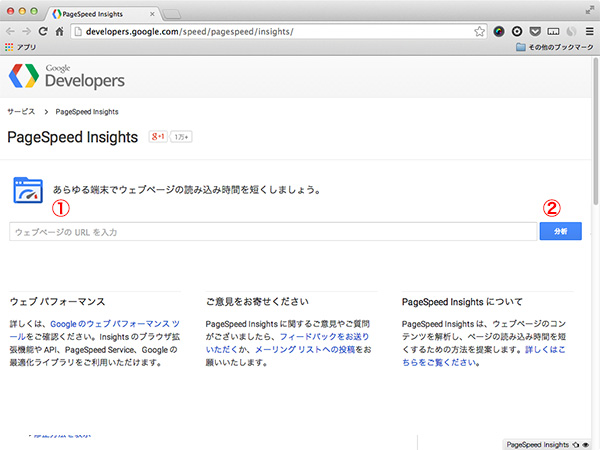
PageSpeed Insightsのページにアクセスして「ウェブページのURLを入力」とある欄に、調べたいサイトやブログのURLを入力し、すぐ横の「分析」ボタンをクリックします。
ホームページを分析!

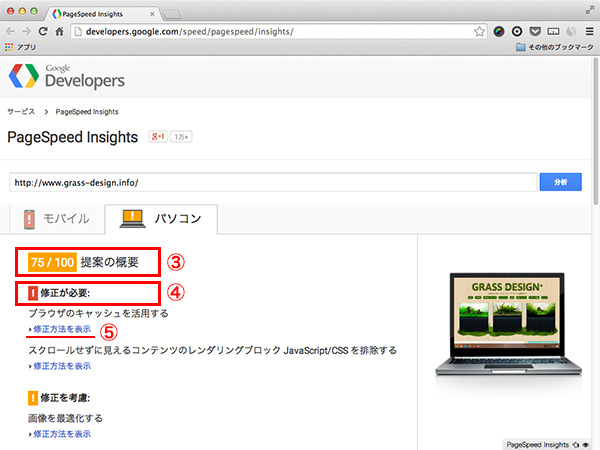
僕のブログの診断結果はこのようになりました。PCサイトの他にスマホやタブレット向けのサイトがあれば、それらも測定可能です。今回はPCサイトを見ていきます。
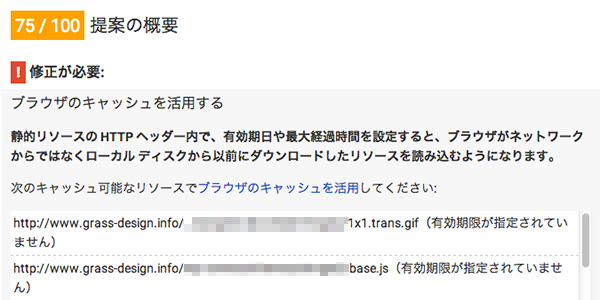
75/100とあるところが評価点。微妙な点数ですね。
改善の提案で重要なものは赤い「!」マークで「修正が必要」と出ます。その他、修正を考慮すべき点も挙げられるので適宜修正を行いましょう。
修正すべき点を修正しよう

「修正方法を表示」をクリックすると、具体的な修正方法・箇所が表示されます。「画像やjs等のキャッシュ設定を正しく行いましょう」という修正指示がありますね。
これによりキャッシュが有効になり、ブラウザ側のキャッシュが削除されるか、強制的にリロードしない限りキャッシュデータを利用してサイトの表示が行われます。
サイトを最適化した結果

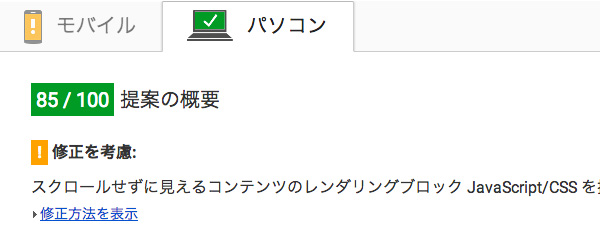
修正後再びPageSpeed Insightsで分析を行うと、評価が75点から85点へアップしました!今回の修正では劇的に早くなったということはありませんでしたが、分析結果に挙げられる他の修正も行えば少しずつ改善されるでしょう。