【基礎編】チャットワーク で『見やすい』メッセージを書くコツ!
-
 fujimoto
fujimoto
-
- #webサービス
- #アプリ
- #ソフト・ツール

みなさまご無沙汰しております。フジモトです。
早いもので灼熱の夏も過ぎ去り、
秋風の気持ちいい日和が続くようになりましたね。
私はこの時期になると毎年、ヒー○テックを着るか着ないかで朝から頭を抱えております。
2016年より弊社では社内・社外のメッセージのやりとりをチャットワークを活用して行ってきました。
ChatWorkを導入しました!!
以前にもチャットワークについての概要をご紹介させていただきましたが、
今回はチャットワークでメッセージを送る際の「読みやすく、気持ちの良い」文章を送るための基本的なコツをご紹介したいと思います!
【タグ】を使ってみよう!
テキストだけでつらつらと書かれた文章は、時として分かりにくい場合があります。
そのため、相手に伝えたいことを、正確に伝えるためには【分かりやすい表現】が必要です。
チャットワークには、以下のようなメッセージを【タグ】で装飾する機能が標準で備わっています!
| タグ | 内容 |
|---|---|
| [info]内容[/info] | ボックス |
| [info][title]タイトル[/title]内容[/info] | タイトル付きボックス |
| [hr] | 区切り線 |
これらを活用して、「伝わるメッセージ」を送ってみましょう!
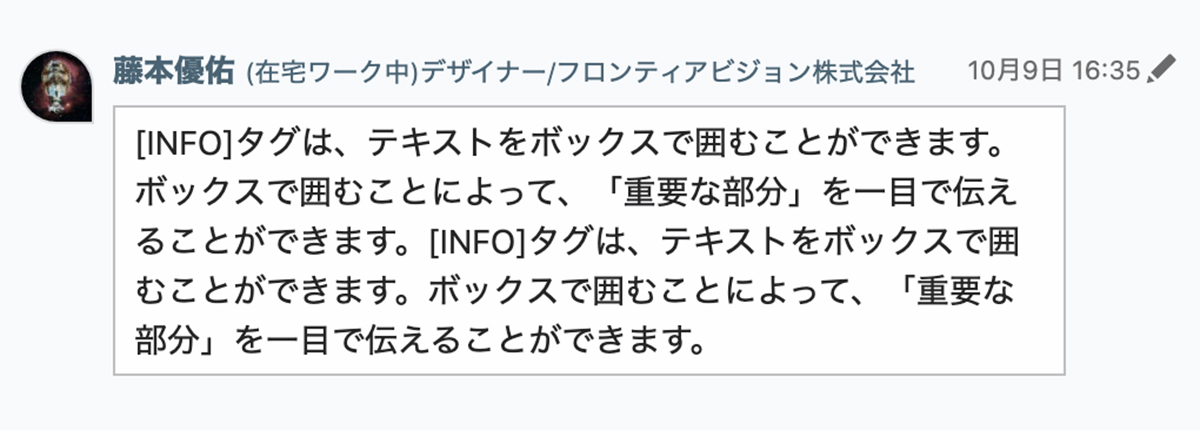
[info]〇〇〇〇[/info] を使ってみよう!
[info]タグは、テキストをボックスで囲むことができます!
ボックスで囲むことによって、「重要な部分」を一目で伝えることができます。

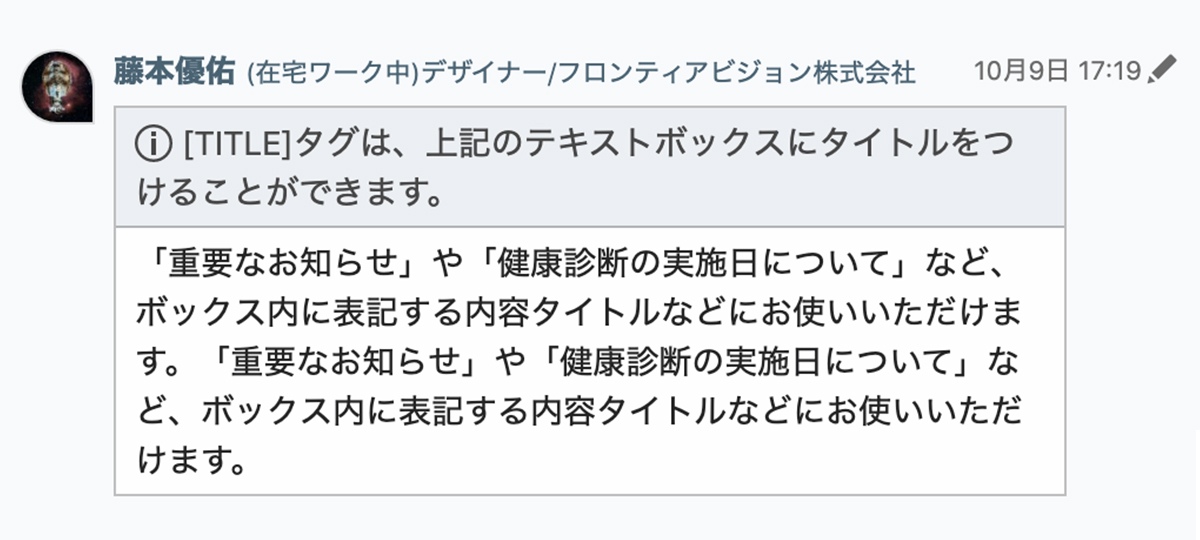
[info][title]〇〇〇〇[/title][/info] を使ってみよう!
[title]タグは、上記のテキストボックスにタイトルをつけることができます!
「重要なお知らせ」や「健康診断の実施日について」など、ボックス内に表記する内容にタイトルを付けたいときにお使いいただけます。

使用する際は、↓のように、[info]と[/info]の間の一番手前に来るようにしましょう!

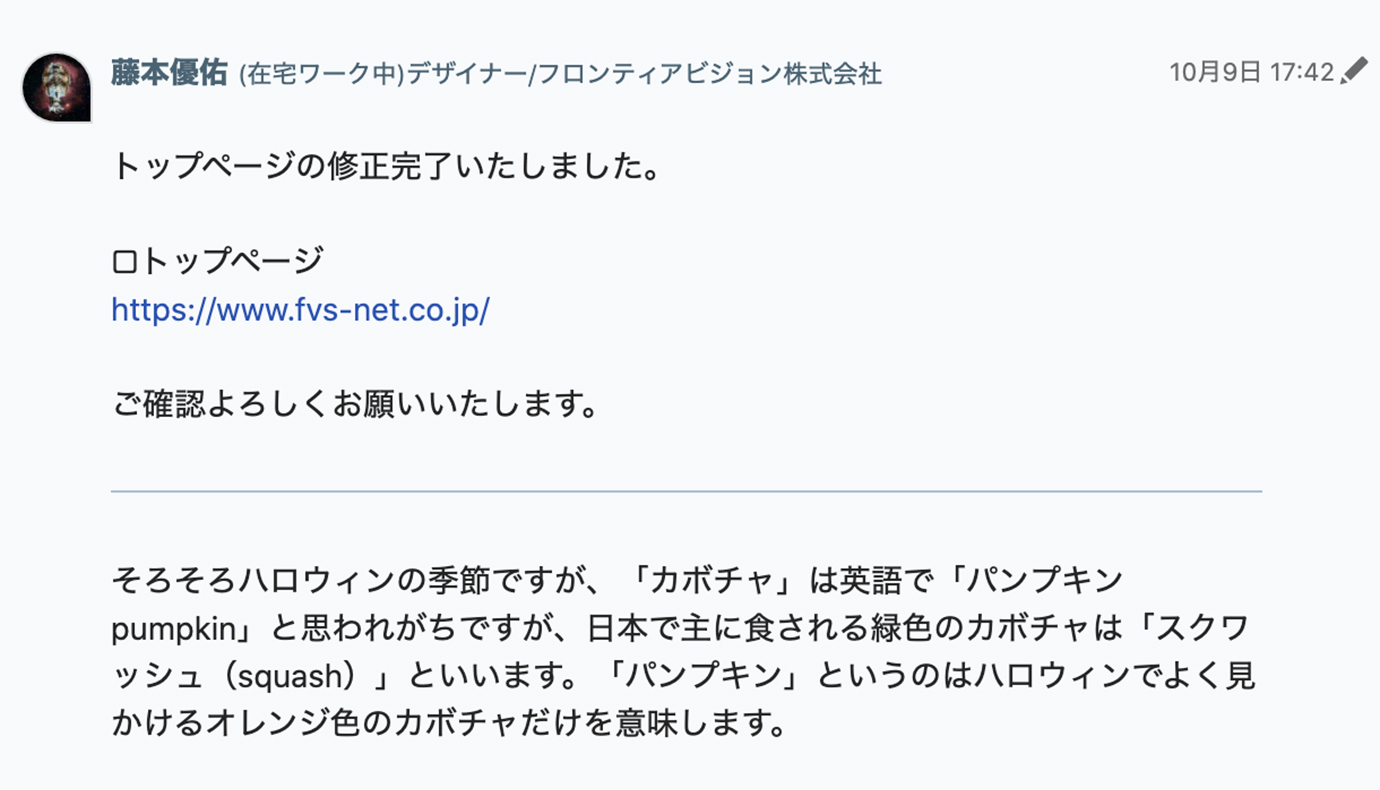
[hr] を使ってみよう!
[hr]タグは、区切り線として用いることができます!
↓のようにそれまで書いた内容から、別の話題に切り替える際などにお使いいただけます。

これらを駆使して、より読みやすい表現で「伝わるメッセージ」にチャレンジしてみませんか!?
より簡単にタグを入力する方法!
いくら読みやすいメッセージを書くためとはいえ、いちいち「タグ」なんて付けてられっか!!

という方のために、タグ入力をショートカットできるブラウザ拡張機能があります!(GoogleChromの拡張機能です><)
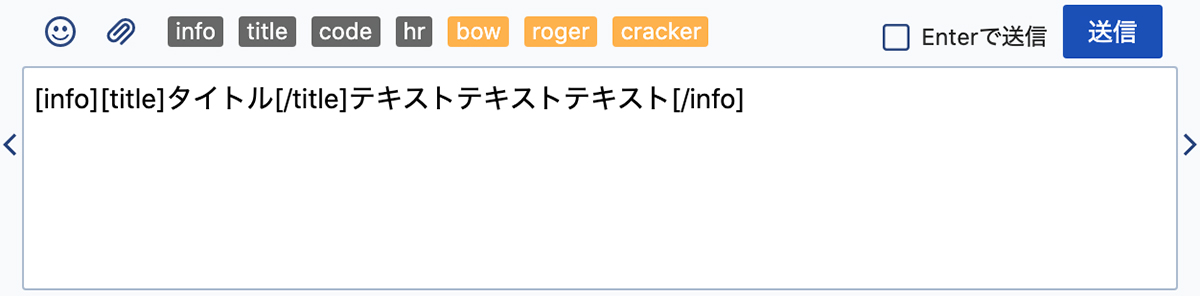
Chatwork Input Tools
このプラグインを追加することで、[info][title][CODE][hr]の4つのタグと、
「お礼」「了解」「クラッカー」の3つの絵文字を1クリックで入力することができます!
※[CODE]タグはエンジニア向けの機能のため、今回の紹介では割愛してます。
まとめ
いかがだったでしょうか。
業務の効率化はもちろん、メッセージを読んだ相手が内容を理解するために悩まなくて済むように
より分かりやすく、見やすい表現を心掛けたいですね!!
ちなみに、本記事のタイトルに【基礎編】とありますが、続くかは不明です笑
それではまた!(φωφ)ノシ