
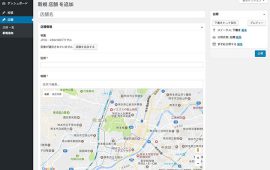
WordPressの標準管理画面が変わるよ
- #WordPress
![]() 井上武明
井上武明
Column

![]() 井上武明
井上武明

![]() 井上武明
井上武明

![]() 井上武明
井上武明

![]() 井上武明
井上武明

![]() 井上武明
井上武明

![]() フロンティアビジョン
フロンティアビジョン

zoe

![]() shuhei
shuhei

![]() shuhei
shuhei

![]() shuhei
shuhei

![]() フロンティアビジョン
フロンティアビジョン

![]() フロンティアビジョン
フロンティアビジョン