【Figma】効率的なデザインルールの作り方|実務で差がつくコンポーネントの基本と応用
-
 yuki.ono
yuki.ono
-
- #Figma
- #webデザイン
- #お役立ち情報

Figmaでよく使う“コンポーネント”。なんとなく使ってはいるけれど、「マスター? インスタンス? 何それ…?」と思ったことはありませんか?
本記事では、そんな疑問を持つ方に向けて、基本の仕組みから実務で役立つコツまでをわかりやすく解説します。繰り返し使うパーツを効率的に管理できれば、デザインの生産性はぐっと上がります。
紛らわしい用語も紹介していくので、ぜひ最後まで読んでみてください!
コンポーネントの基本
マスターコンポーネントとインスタンスの違い
コンポーネントには、2種類あります。
マスターコンポーネントとは?
元となるコンポーネント(親要素)。下記の「コンポーネントの作り方」では上部を指します。
4つの◆が並んだiconが目印です。
これを編集すると、すべてのインスタンスに反映されます。
インスタンスとは?
マスターコンポーネントを基にしたコピー(子要素)。下記の「コンポーネントの作り方」では下部を指します。
◇のiconが目印です。
スタイルやテキストの変更は可能ですが、構造の変更は制限があります。
この2つを使い分けていくことで、デザインのルールに沿って制作を進められます。
コンポーネントの作成方法
- 任意のデザイン要素を選択する。
- 右クリック →「コンポーネントを作成(Create Component)」 を選択。
- マスターコンポーネントが作成され、紫色のダイヤモンドアイコンが表示される。
- インスタンスを作成するには、マスターコンポーネントを Alt(Option)+ ドラッグ で複製。
または、アセットからインスタンスが作成される。

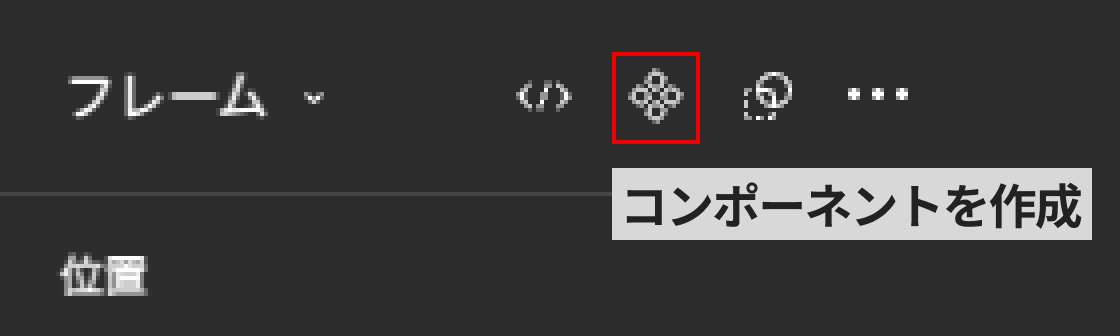
Figmaの右サイドバーのiconをクリックでも、Componentの作成が出来ます。
「Variants(バリアンツ)」を活用する

「Variants? Variant? Component Set?」呼び方のモヤモヤ解消!
まず、紛らわしい機能の呼び方について解説します!
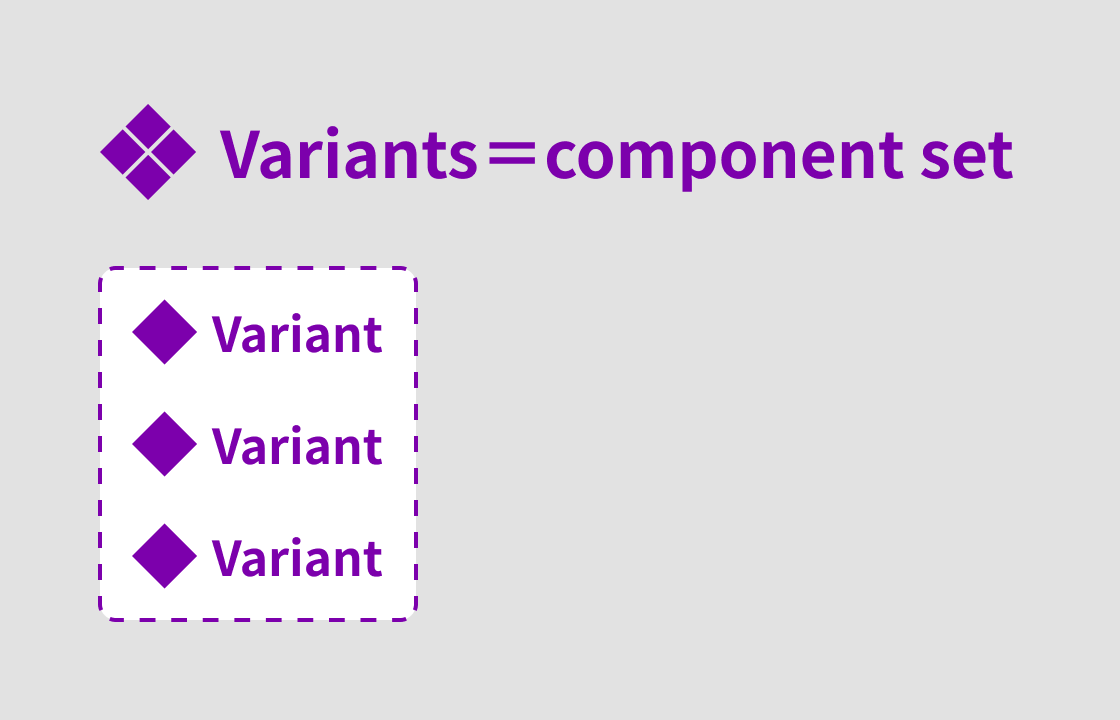
Figmaでは、「Variants(バリアンツ)」という用語が最近ではよく使われていますが、以前は「Component Set(コンポーネントセット)」と呼び方で使われていました。呼び方が違ため機能も違うと誤解される場合もありますが、両者は意味として同じです。
1つ1つの「Variant(バリアント)」がまとまり、「Variants(バリアンツ)」という呼び方が現在のFigma上では正式のようです。
使用例
- ボタンの状態(通常・エラー・無効・ホバー)をバリアントとして管理
- フォームの入力状態(入力前・エラー・入力時)を統一
使用例のように、複数の状態を1つのコンポーネント内で管理できることで、デザインの整合性が保たれ、作業効率が格段にアップします。
マスターコンポーネントの管理方法
下記ステップで管理が楽になります!
- 専用の「Components(コンポーネント)」ページを作成 し、すべてのマスターを一箇所に集約する。
無料版で制作する時は、section機能で一箇所にマスターを集約する方法もあり。 - デザインするページにはインスタンスを配置 し、マスターを意識せず作業できるようにする。
- アセット→ライブラリ機能を活用 し、インスタンスを使用してデザインを制作。
他のプロジェクトメンバーと共有する。
よくあるNGな管理方法
Figma初心者がよくやりがちなのが、マスターコンポーネントをそのままページ内に配置してしまうことです。しかし、これには3つの問題があります。
マスターコンポーネントをページ内に配置する問題点
統一性が保ちにくくなる
どのコンポーネントが最新のマスターか分かりにくくなる。
修正の影響範囲が不明確になる
誤ってマスターを編集すると、他のページのデザインと食い違いが生じるだけでなく、マスターが分散すると修正が手間になり、ファイルが煩雑になる。
「Variants(バリアンツ)」の活用が難しくなる
マスターが分散すると、「Variants(バリアンツ)」を活用した一括管理が難しくなり、デザインの整合性を取るのが大変になる。
マスターコンポーネントをページに入れ込まないように、別のスペースにまとめましょう!!
ネストコンポーネントの効果的な活用
ネストコンポーネントとは、コンポーネントの中に別のコンポーネントを組み込む技法です。
添付の動画では、ボタンコンポーネントの中に、iconのインスタンスを組み込んでいます。
マスターコンポーネントには、要素を最大限に詰め込みインスタンスを使用する際に表示・非表示を切り替えて作業するとデザインの一貫性を保つのに役立ちます。
動画のように、ボタンのコンポーネントに左右どちらにもiconを差し込んでパーツを作るとインスタンスを使って実際デザイン制作時に1つのパーツで表示を切り替えられるため編集がしやすくなります。
インスタンスのカスタマイズ方法
インスタンスを利用することで、コンポーネントごとに異なるテキストや色を設定できます。
- ボタンのテキストを「申し込む」「詳しく見る」など個別に変更可能
- iconや背景色をカスタマイズ でき、柔軟なデザインが可能
コンポーネント×カラースタイルの便利な使い方
カラーバリアントをカラースタイルで管理する
FigmaのStyles機能を使うことで、テーマカラーを一括管理できます。
使用例
- 「main color」を定義し、ボタン・テキストに適用
- テーマ変更時に一括で色を変更可能
/[スラッシュ]を用いて「main/primary」と名前をつけると「main」に使用するカラーで1グループにすることが可能です。グループ化することでレイヤーが整理され、デザインの統一性の強化につながります。
実務に役立つコンポーネント活用例
デザインシステムづくりの基本
コンポーネントを効果的に活用すると、デザインルールの構築がスムーズになります。
- ボタン、フォーム、カードなどのよく使うパーツをコンポーネント化
- コンポーネントセット(バリアント)を活用し、状態変化を一元管理
チームでの共有方法(ライブラリ登録)
Figmaの「ライブラリ機能」を使えば、チーム全体で統一されたデザインを管理できます。
- コンポーネントは「ライブラリ」に登録 されるためチームメンバーと共有
- プロジェクト間でのデザイン統一が容易に
まとめ
この記事を読んだら、まずはFigmaで「ボタンコンポーネント」を作ってみましょう。
以下のステップから始めるのがおすすめです!
- マスターコンポーネントはデザインファイルに「コンポーネント(Components)」ページを作る
- よく使うボタン・アイコンなどをマスターとして保存
- 実際の制作画面ではインスタンスやバリアントを使い、デザインの統一性を強化する
実践することで、より理解が深まります。
Figmaのコンポーネント機能を使いこなして、より快適なWebデザイン環境を実現してください!