LT/プレゼン力向上への武者修行
-
 フロンティアビジョン
フロンティアビジョン
-
- #取り組み
プレゼントークを鍛えたい…。
そう思って苦手で苦手な人前で発表をやってみたいと社長に相談したところ、快諾していただいので、
サトラボ※の時間でミニコーナーとして発表(練習)させてもらっています。
- サトラボとは?
- 月一回土曜日の出勤日を利用して行う、全社員参加の研修や講話・公開した案件の報告などをして、情報の共有化を図る場です。
藤江が行う研究発表ということで、
名付けて「フジ研」…。
という名前で15分ぐらいお時間頂戴しています😀
発表している内容
どうせやるなら理解してもらえる内容がいいので、
ディレクター・デザイナー・エンジニアに補足事項がなくてもわかってもらえるネタでやっています。
広く浅くで少しだけ賢くなれればがコンセプトです。ですので、いまさらそういうの?ということもあるかもしれません。
当初は月一でやりたい!と言っていたけど、はい、、、全然無理でした…。🙄
ネタ探して・スライド作るのって時間かかるなと、実感しました。。
全部を公開するのは恥ずかしいので、反応のよかった初回を少しだけ紹介します。
第一回目「ブラウザキャッシュ」
フロンティアビジョンはありがたいことにお客様が多いです!
その分、更新のご依頼も多いです。
その更新の際に厄介になるのがブラウザキャッシュです。
- ブラウザキャッシュとは?
- 『1度開いたウェブページのコンテンツ(HTML・CSS・JS・画像など…)をそれぞれを URL 単位で保存し、次に同じページやコンテンツを開くときに素早く表示してくれる』というお節介?親切?な仕組みのこと。
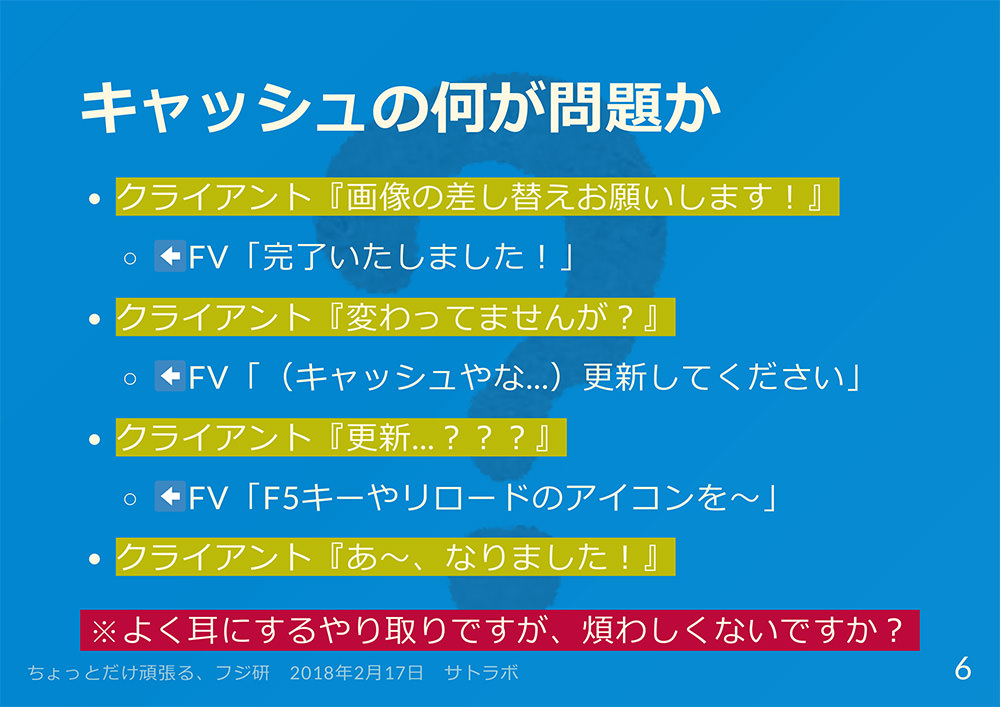
ブラウザキャッシュの何が問題か
ブラウザはすでにキャッシュがある場合はそちらを優先的に見せてきます。
ですので画像やスタイルシートなどを更新しても、キャッシュが生きているうちは、新しい内容がまったく表示されません。
ブラウザの更新キー(F5)を押すとキャッシュがクリアーされることもありますが、近年のモダンなブラウザはキャッシュが非常に強力で、その程度ではまったく変わりません。特にスマホ。
↓↓ そして何も対策を行わないと、下記みたいなやりとりが頻発します ↓↓

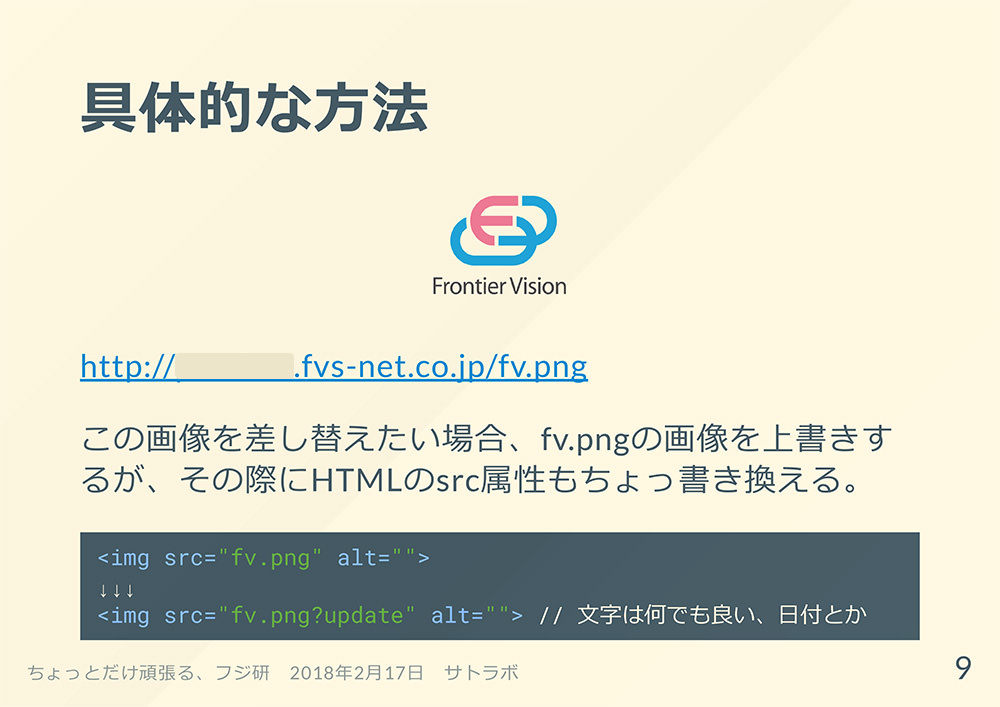
対策方法
今まではそれでもなんとか良かったのですが、
さすがに変わってないというお問い合わせのメールや電話が多い…🤔
と感じてクエリパラメータででキャッシュを回避する方法を紹介しました。


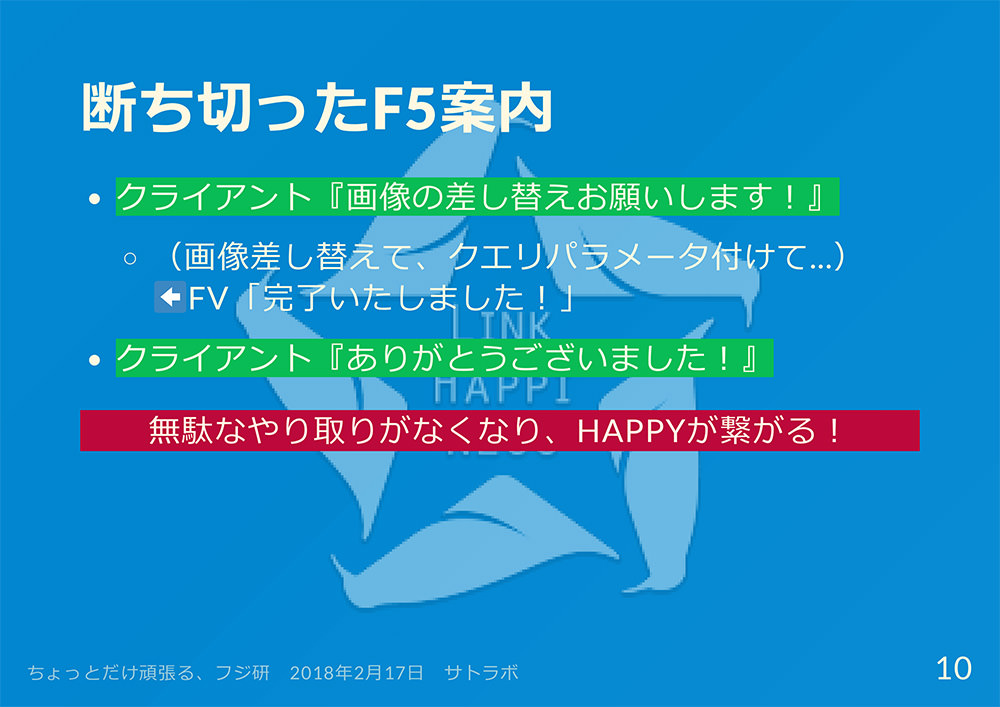
このクエリパラメータを付けることで、
お客様が更新キーを押すことなく、ページを開いたら新しい内容に変わっている快適な状況を提供できます♪♪😝

紹介は以上です。
上記のような内容を…照れながらやっています!
スライド制作で使っているツール「Marp」
今回スクリーンショットで紹介したスライドは Marp というツールを使っています。
Windows でも Mac でも動き、マークダウンで入力し、
CSS も扱えたり、出力も HTML と PDF に対応していてとても使いやすいツールです!
常に進化しているツールで、
最近ではコマンドラインから扱えるようになっています。カッコいい!
やってみた感想
自分では普通のことだと思っていたことも、
いざ人に伝えてみると知らなかったという声も上がってきたので、
楽しかったです。
積極的にアウトプットをすることで自分や周りの社員の知識を増やし、
少しでもよい品質のウェブサイトを提供できるように、
これからも続けていければと思います。





